Brustalist Web Design Dark Mode
May 23, 2019 📬 Get My Weekly Newsletter ☞
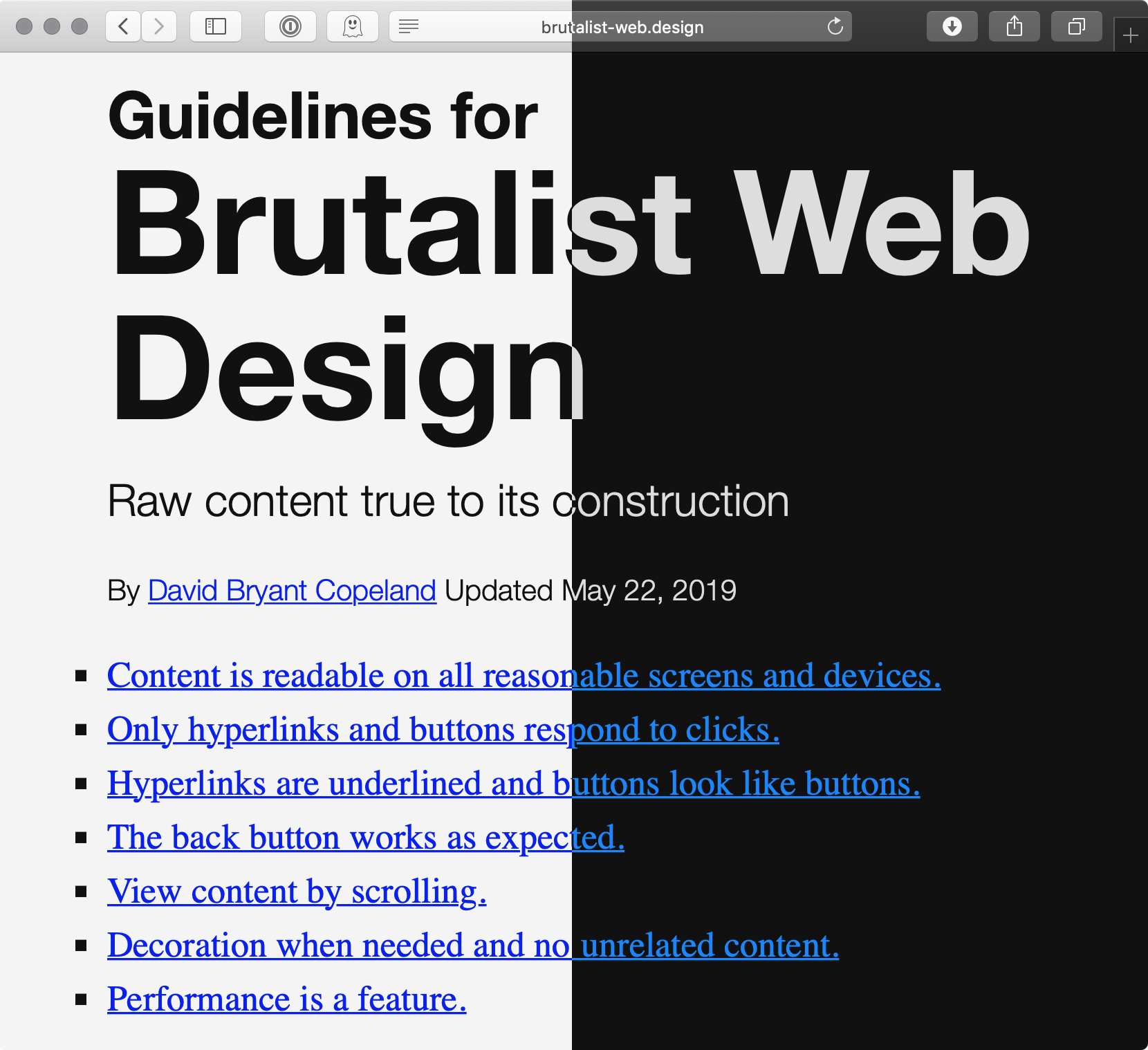
Brutalist Web Design Guidelines now support dark mode! If you are using a system that supports dark mode (e.g. MacOS) then the site will show you a different theme with less sun-blasting white background (see image below). I’m viewing this as an accessibility issue, so right in line with the ethos of Brutalist Web Design. Some users need a darker theme or want to have a less bright experience on their computer.
This is likely only supported in Safari on later MacOS, but it’s activated by the media query prefers-color-scheme: dark. Since the site uses Tachyons, I chose to override Tachyons’ color styles rather than create meta styles like “background” and “text color”.
@media (prefers-color-scheme: dark) {
.bg-near-black { background-color: #eeeeee; }
.bg-near-white { background-color: #111111; }
.black { color: #ffffff; }
.dark-gray { color: #CCCCCC; }
/* and so forth... */
}